It’s cliché to say, but SEO really is always evolving.
One week, Google will emphasize certain ranking factors or best practices—and the next, it’ll totally disregard them (cough Link Disavow tool cough).
However, there are some things that have never lost their luster. Above-the-fold SEO is one of those things.
What is above-the-fold SEO?
“Above the fold” basically means how Google (and users) see your content when your page loads and without having to scroll. The “fold” refers to the invisible line dividing the content you see before scrolling, and the content you see after you start scrolling down the page.
For many years, how you optimized the above-the-fold page experience was crucial. However, back in 2018, Google rolled out Mobile First Indexation (MFI), which caused a stir in the community. MFI made it so that the mobile version of any site was used for ranking and indexing purposes. In other words, you could no longer just think about the desktop experience; now, you had to think about the mobile experience.
After MFI rolled out, mobile page speed was one of the most hotly debated items. But one of the more unexpected and crucial results of MFI was how above-the-fold SEO evolved.
After this change, “optimizing above the fold” truly meant “optimizing above the fold on mobile.”
Above-the-fold SEO myths and facts (according to Google)
That said, it’s important to note that since the launch of MFI, Google has—you guessed it—changed even more.
In a recent virtual hangout, Google’s John Mueller provided insight into how content positioning plays a role today. In a nutshell: it’s less about how much content is shown above-the-fold, and more about what’s shown.
Google doesn’t have a “strong preferences” in terms of where your content is positioned but does want the first-paint (aka, above-the-fold) experience to be helpful. Users shouldn’t have to scroll to see content of real substance or to understand the main purpose of your page.
This helps to clear up some confusion around how rankings are impacted by content positioning.
FACT: Above-the-fold content needs to be helpful
Mueller specifically gives this example:
“If a user goes to your website and they just see a big holiday photo and they have to scroll down a little bit to actually get content about a hotel, then that would be problematic for us. But if they go to your home page and they see a hall of fame photo on top and also a little bit of information about the hotel, for example for a hotel site, that would be fine.”
MYTH: Google only looks at a small portion of your page
While back in the day, Google rarely crawled the entirety of your page, today, Google’s advancements in AI and natural language processing (NLP) have made the algorithm all the more smarter.
From our experience running thousands of A/B SEO tests on Google, we’ve noticed that Google does crawl the whole page but tends to give extra weight to content above the fold.
FACT: The space above the fold is highly valuable
Though Google doesn’t admit to a clear pecking order of content, there’s one thing that can’t be refuted: the above-the-fold experience is critical to the overall user experience—which Google does care about (deeply).
At a time when attention spans are shrinking and only 22% of users scroll to the bottom of a page, it’s important that you capture interest immediately without inundating your visitors with too much information. This will impact your bounce rates, time on page, and other KPIs that matter to Google in the process of evaluating your page.
MYTH: Primary keywords need to appear in your top-of-page titles and headings
With its Hummingbird update in 2013, Google committed itself to understanding the true intent (both implicit and explicit) of a searcher’s query. To that end, the algorithm became far less concerned with the individual meaning of keywords and much more focused on semantically-related words and the real-world context of search queries.
This meant that websites couldn’t rely on exact keyword placement and frequency to hurdle them up the rankings; they had to lean on their actual expertise and be able to speak naturally on topics to prove their authority.
The bottom line: don’t obsess over jamming keywords into your titles where they don’t naturally fit—rather, prioritize speaking in the same language as your readers.
Best practices for above-the-fold content
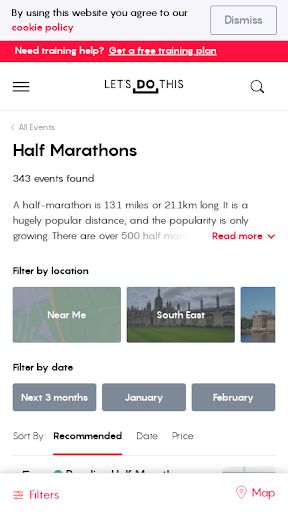
How, then, should you handle content that you include at the top of your webpages? Here’s an example of two sites that take two very different approaches to their content. Which one looks more appealing?
If you selected left, I can understand why. Visually, that’s a pretty snazzy watch. However, the example on the left is ultimately hurting its chances of ranking, while the example on the right offers a more SEO-friendly above-the-fold experience.
As mentioned earlier, Google wants users to enjoy the best possible experience when landing on your page. As such, it’s best to offer information and/or interactive elements without requiring users to scroll.
The left example has its hero image set too large on mobile to the point where it’s pushing down important content out of view, whereas the right example is optimized to show users exactly what they need to see up front.
However, I always tell people that optimizing for the on-page experience is 50% appeasing humans and 50% appeasing Google’s technical requirements. Aside from simply giving users an appropriate on-page experience above the fold, you’ll also want to put SEO-critical content for Google to crawl front and center. This includes headers, text, images, and other factors that prove the relevance of your page.
Keep in mind that Google crawls content in the same way humans read—top to bottom and left to right. That’s why your SEO critical content needs to be as front and center as possible (while also accounting for good UX).
So, how can I test above-the-fold SEO?
Thankfully, Google actually makes it easy to test whether your critical content is crawlable above the fold.
Google Chrome
Chrome users can access this functionality by:
1. Left-clicking on the page they want to test.

2. Then accessing the dropdown above, clicking “inspect,” and choosing different mobile devices to test on from the top of the screen.

Google Search Console
If you have Google Search Console enabled (and you really should) then you can access the URL Inspection Tool.

The URL Inspection tool not only offers you a visual rendering of how Google is crawling your page, but it includes a lot of other valuable data in regards to crawling and indexation.
In Summary
Take some time to look at what users see the instant they land on your page. After all the trouble you went through to draw attention to your page and earn a click, the last thing you want is to lose your reader’s (or Google’s) interest because of a poor above-the-fold experience.
If you need help auditing your pages and/or optimizing your site for SEO, holler at us! Get a free consultation with one of our SEO masterminds.
Editor’s note: This blog was originally published in February 2020, but has since been updated to include more up-to-date information and tips.